리액트의 보일러플레이트 create-react-app
안녕하세요.
고코더 입니다.

● 1. 리액트를 사용하기 위해서는 코드를 실행하기 위한 환경을 설정해야 합니다. 보통 리액트를 연습하거나 사용할 때 크게 두 가지 방식을 사용합니다. 하나는 코드 펜을 이용하여 간단하게 실습하는 방식과 create-react-app를 사용하는 방식입니다. 오늘은 그중에서 로컬 컴퓨터에 환경을 만드는 create-react-app를 설치하는 방법을 알아보겠습니다. 리액트를 배우고 싶다면 연습할 수 있는 환경을 만들어 보는 게 가장 먼저입니다.
create-react-app는 리액트 환경을 도와주는 보일러플레이트
● 2. create-react-app는 리액트를 사용하기 편리하게 해주는 보일러 플레이트입니다. 오늘 설치할 리액트 보일러플레이트 도구 역시 페이스북에서 만들고 배포하고 있습니다. 만약에 프로그램이 없었다면 웹팩부터 시작한 환경설정들로 저도 강의를 쓰다 지쳐 쓰러졌을 것입니다.
● 3. 해당 깃허브에 가면 알 수 없는 코드들이 많습니다. 다행히도 우리는 해당 프로그램을 설치하는 것도 Node.js를 통해 설치를 진행합니다. 한 번만 소스 구조만 구경만 하시면 좋을 거 같습니다.
https://github.com/facebook/create-react-app

create-react-app 설치하기
● 4. 기본적으로 여러분의 PC에는 node.js 가 설치되어 있어야 합니다. 또 여기서 주의할 점은 버전이 10 이상이어야 합니다. 해당 노드의 설치에 관한 부분은 링크를 따라가서 확인해보기 바랍니다.
● 5. 노드가 설치되었다면 폴더를 하나 정하겠습니다. C드라이브에 react라는 폴더를 생성합니다. 폴더 안에는 이렇게 비워 두시면 됩니다.
C:\react
● 6. 명령 프롬프트로 해당 폴더를 이동 후에 아래와 같은 명령어를 입력합니다. 여기서 npx는 오타가 아닙니다. npm은 CRA 패키지의 잔여물을 남기게 되는 단점이 있습니다. 상황에 따라 다르지만 학습자의 경우에는 일회성 설치방법인 npx를 사용합니다.
npx create-react-app hello
● 7. 설치가 시작됩니다. 생각보다 많은 파일들을 다운로드합니다. 시간이 조금 걸리게 됩니다. 하지만 기다리면 자동으로 세팅이 되는 건 보일러플레이트가 주는 선물이 아닐까 생각합니다.

● 8. app 이름대로 hello 폴더가 만들어진고 접근해보면 아래와 같은 파일들이 자동으로 생성되어 있습니다.
C:\react\hello 
react 프로젝트 실행하기
● 9. 설치가 완료되었다면 만들어지 폴더로 이동합니다. 그리고 아래에 명령어를 실행합니다.
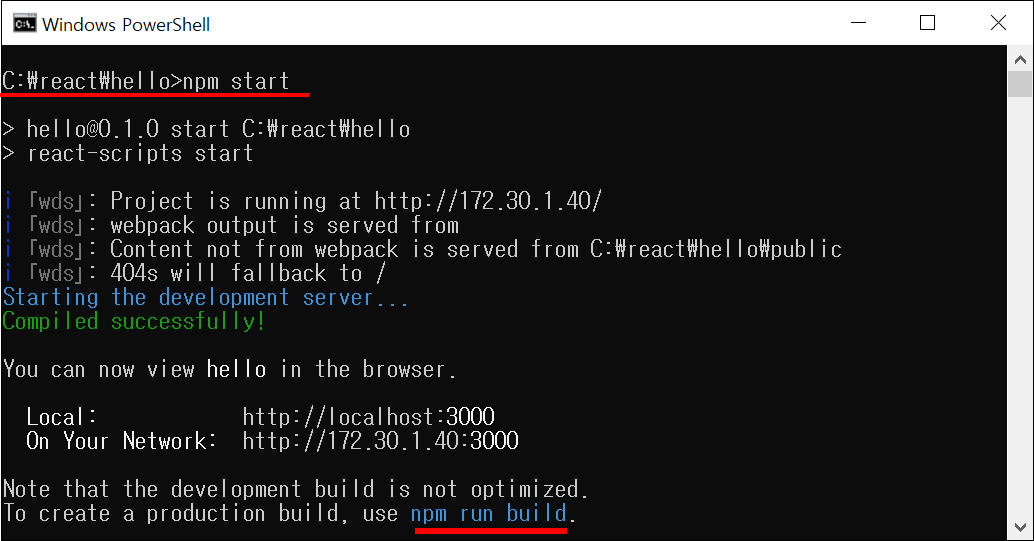
npm start
● 10. 그럼 아래처럼 리액트가 실행됩니다. 약 30초 정도 기다리고 마지막에 "npm run build"

● 11. 자동으로 로컬 호스트에 3000번을 바인딩한 후에 인터넷 브라우저도 자동으로 실행합니다. 그리고 아래와 같은 페이지가 나타났다면 완료입니다.

마무리
점점 쉬워지는 세팅
'IT_Developers > React' 카테고리의 다른 글
| React.js - 기본 생성된 "package.json" 파일 살펴보기 (0) | 2021.01.16 |
|---|---|
| React.js - 리액트 프로젝트 기본 폴더 구조 (0) | 2021.01.15 |
| React.js - 리액트는 Node의 버전이 10 이상이어야 합니다. / Node 10 or Higher (0) | 2021.01.12 |
| React.js - 리액트의 특징, 단방향 데이터 흐름(one-way reactive data flow) 이란? (0) | 2021.01.11 |
| React.js - 리액트의 특징, 버추얼 돔(Virtual DOM) 이란? (0) | 2021.01.10 |

댓글