리액트 디렉터리 구조
안녕하세요.
고코더 입니다.

● 1. 이전 시간에 create-react-app로 생성하여 프로젝트를 만들어보았습니다. 자동으로 파일들이 생성되고 실행에 필요한 모든 요소가 갖추어졌습니다. 오늘은 생성된 파일의 기본 구조를 알아보는 시간을 가져보겠습니다.
● 2. 저와 함께 실습했다면 아래 폴더에 파일들이 생성되어 있습니다. 구조는 생각보다. 간단합니다.
C:\react\hello
● 3. "node_modules" 폴더 npm을 통해 설치된 패키지 매니저(Package manager)들이 모여 있는 디렉토리 입니다.
C:\react\hello\node_modules
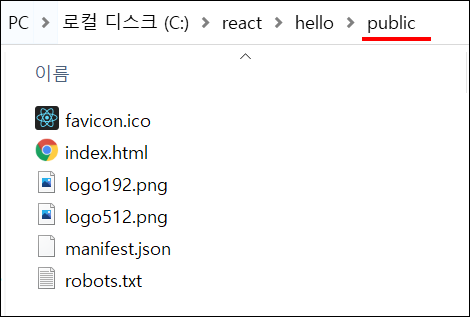
● 4. "public" 폴더는 html 파일들과 이미지 파일들이 모여 있는 걸 확인할 수 있습니다. 정적인 성격을 가진 폴더입니다.
C:\react\hello\public
● 5. "src" 폴더에는 우리가 직접적으로 코딩을 파일들이 모여져 있습니다. 리액트의 다양한 컴포넌트가 모여 있는 공간입니다.
C:\react\hello\src
마무리
개발을 하다 보면 몸으로 느낄 수 있습니다. 그냥 한 번만 눈으로 확인해보시면 됩니다.
'IT_Developers > React' 카테고리의 다른 글
| React.js - 배포를 위한 빌드하기 "npm run build" (0) | 2021.01.16 |
|---|---|
| React.js - 기본 생성된 "package.json" 파일 살펴보기 (0) | 2021.01.16 |
| React.js - 리액트의 기본 create-react-app 설치하고, 실행하기 (0) | 2021.01.15 |
| React.js - 리액트는 Node의 버전이 10 이상이어야 합니다. / Node 10 or Higher (0) | 2021.01.12 |
| React.js - 리액트의 특징, 단방향 데이터 흐름(one-way reactive data flow) 이란? (0) | 2021.01.11 |

댓글