CodePen으로 리액트 실행
안녕하세요.
고코더 입니다.

● 1. 이번 시간에는 코드펜을 사용하여 리액트를 실행하는 방법을 알아보겠습니다. 코드펜은 제 블로그에서 다루었던 프런트엔드 개발을 연습할 수 있는 온라인 IDE 사이트입니다. 해당 사이트의 사용법은 해당 "코드펜 사용법" 태그를 통해서 학습해주시기 바랍니다. 하지만 보통의 개발자라면 바로 사용법을 익힐 수 있기 때문에 그대로 따라오 오셔도 될 거 같습니다.
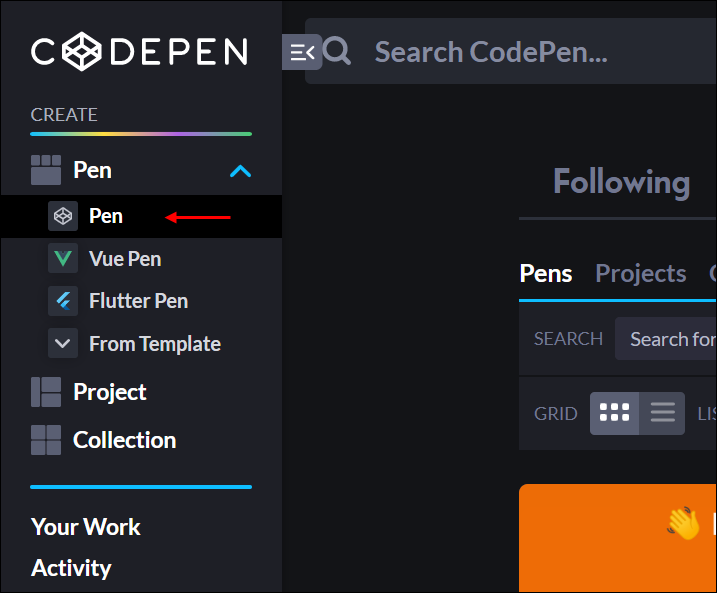
● 2. 코드펜을 로그인하고 Pen을 생성합니다. 무료 사용자도 사용이 가능합니다.

● 3. 펜이 생성되었다면 Settings를 클릭합니다.

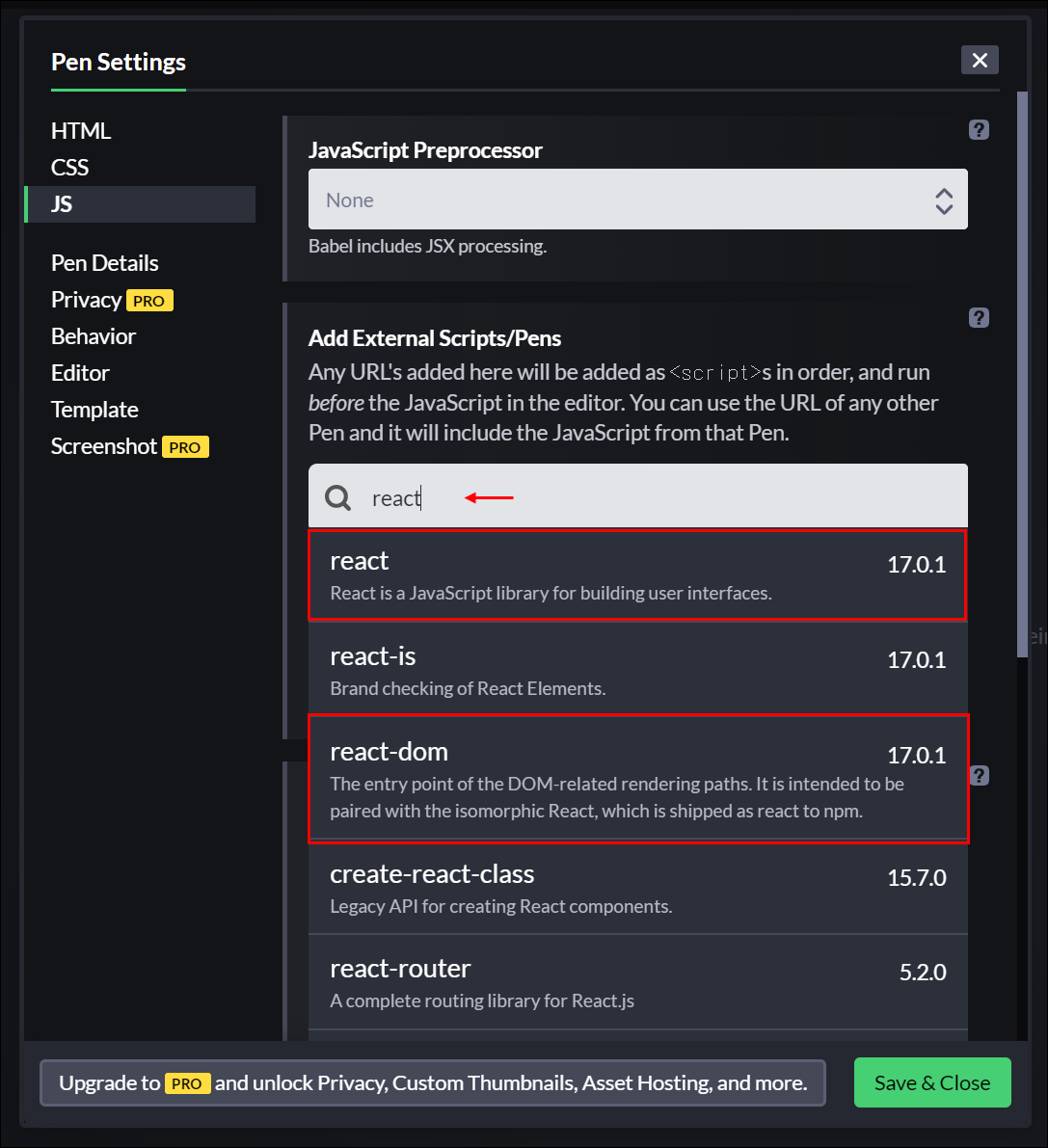
● 4. 왼쪽 탭에 JS를 클릭합니다. 자바스크립트 설정을 할 수 있는 화면이 오른쪽에 나타납니다. 그리고 "Add External Scripts/Pens" 에서 react를 검색합니다. 나타나는 아이템에서 "react"와 "react-dom"을 클릭합니다.

● 5. 그럼 선택한 두 개의 라이브러리가 CDN으로 참조가 되었습니다.

● 6. 다음은 상단 화면에서 JavaScript Preprocessor에서 babel을 선택합니다.

코드펜으로 Hello React를 작성하기
● 7. 아래처럼 코드펜에서 코드를 작성해보았습니다. 아주 간단하게 리액트 문법을 사용해 "Hello, React"를 실행하였습니다. 따로 플레이버튼이 있는게 아니라 코드 입력시 자동으로 실시간으로 라이브 뷰로 노출이 됩니다.

● 8. 코드펜에서 작성한 코드를 그대로 실습해보세요. 제 코드펜에 오셔서 소스를 확인하실 수 있습니다.
https://codepen.io/gocoder-net/pen/NWRowag
마무리
쉽게 공부할 수 있는 코드펜을 이용한 리액트 학습입니다.
'IT_Developers > React' 카테고리의 다른 글
| React.js - JSX에서 자바스크립트 문법 사용하기 (0) | 2021.01.20 |
|---|---|
| React.js - JSX에서 자바스크립트를 사용하는 방법 / 중괄호{} (0) | 2021.01.20 |
| React.js - 리액트에서 "Hello JSX!" 출력하기 (0) | 2021.01.17 |
| React.js - 리액트 실행(npm start), 정지(npm stop???) 하는 방법 (0) | 2021.01.17 |
| React.js - JSX란? JavaScript + XML? (0) | 2021.01.17 |

댓글