npm start , npm stop???
안녕하세요.
고코더 입니다.

● 1. 리액트 프로젝트를 생성 후에는 자동으로 최초 1회 한해서는 자동 실행이 완료됩니다. 그 후에는 직접 해당 프로젝트를 실행할 수 있습니다. 이번 시간에는 create-react-app로 설치한 프로젝트를 시작하고 멈추는 방법을 알아보겠습니다.
● 2. 빌드된 프로젝트를 명령 프롬프트로 이동합니다. 제 블로그와 공부 중이라면 C:\react\hello 폴더에서 실습 중입니다. 해당 폴더에서 아래 명령어를 실행합니다. 프로젝트를 실행하는 npm 명령어입니다. 그럼 자동으로 localhost:3000로 기본 브라우저가 열리면서 결과 값이 보입니다.
npm start

● 3. 그렇다면 반대로 stop은 어떻게 할까요? 패키지 파일을 열어보시면 스크립트 명령어 중에 stop 은 없습니다. 그렇다면 어떻게 중단할 수 있을까요?
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
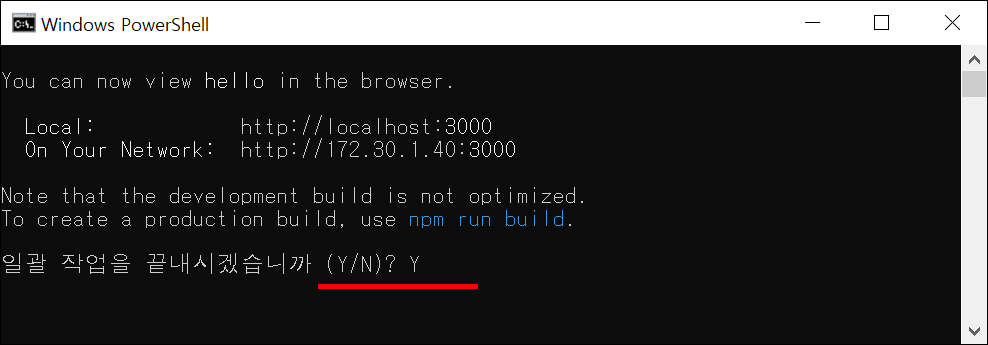
● 4. 방법은 간단합니다. 바로 단축키 Ctrl + C를 입력합니다. 혹시 나타나지 않으면 여러분 단축키를 누르면 아래처럼 일관 작업을 끝내시겠습니까?라는 메시지 창이 나타납니다. 여기서 "Y"를 입력하면 서버가 중단됩니다.

마무리
로컬에서 개발하는 분들은 알아두시면 좋을 거 같습니다.
'IT_Developers > React' 카테고리의 다른 글
| React.js - 코드펜(CodePen)으로 리액트 실행하기 (1) | 2021.01.18 |
|---|---|
| React.js - 리액트에서 "Hello JSX!" 출력하기 (0) | 2021.01.17 |
| React.js - JSX란? JavaScript + XML? (0) | 2021.01.17 |
| React.js - 배포를 위한 빌드하기 "npm run build" (0) | 2021.01.16 |
| React.js - 기본 생성된 "package.json" 파일 살펴보기 (0) | 2021.01.16 |

댓글