안녕하세요.
고코더 입니다.

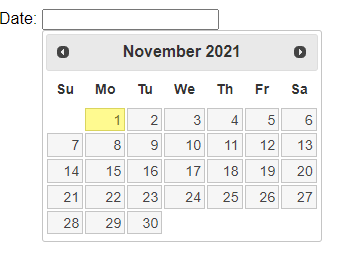
datepicker에서 특정 요일의 선택을 막는 방법을 알아보도록 하겠습니다. 해당 방식은 데이터 피커에서 제공하는 beforeShowDay기능을 통해 제어가 가능합니다.
● 1. 간단한 예시로 설명을 드리겠습니다. . beforeShowDay를 실행하고 date.getDay()를 가져옵니다. 해당 값은 0:일요일~6:토요일까지 숫자를 반환하고 이에 대해 return 처리를 하면 쉽게 구현이 가능합니다. 비활성하고 싶은 요일의 코드만 남기고 아래 소스를 사용하시면 적용이 빠르실 거 같습니다.
$("#calendar").datepicker({
beforeShowDay: function(date){
/* 일요일만 선택 불가 */
return [(date.getDay() != 0)];
/* 월요일만 선택 불가 */
return [(date.getDay() != 1)];
/* 화요일만 선택 불가 */
return [(date.getDay() != 2)];
/* 수요일만 선택 불가 */
return [(date.getDay() != 3)];
/* 목요일만 선택 불가 */
return [(date.getDay() != 4)];
/* 금요일만 선택 불가 */
return [(date.getDay() != 5)];
/* 토요일만 선택 불가 */
return [(date.getDay() != 6)];
/* 주말(토,일) 선택 불가 */
return [(day != 0 && day != 6)];
}
})
● 2. 만약 일요일 선택만 막는다면 해당 용일만 이렇게 비활성화처리가 완료됩니다.

'IT_Developers > Javascript' 카테고리의 다른 글
| JavaScript - 정규식으로 숫자와 영문자만 입력하기 (0) | 2021.11.01 |
|---|---|
| JavaScript - 정규식으로 이메일 주소 체크 / 자바스크립트로 이메일 주소 형식 체크 (0) | 2021.11.01 |
| JavaScript - Intl.NumberFormat을 이용하여 숫자 표현하기 / 내장 함수를 이용해 천단위 콤마 찍기 (0) | 2021.11.01 |
| JavaScript - 자바스크립트에서 trim() 기능 사용법 / 문자열 양쪽 공백 제거 (0) | 2021.11.01 |
| JavaScript - 1000자리(3자리) 마다 콤마 찍기 (0) | 2021.11.01 |

댓글