컴포넌트에 대해 알아보자
안녕하세요.
고코더 입니다.

● 1. 이번 시간부터는 리액트의 가장 중요한 요소인 컴포넌트(Component)를 알아보는 시간을 가져 보겠습니다. 컴포넌트는 템플릿 이상의 기능을 수행합니다. 데이터를 UI로 만들어 주는 기능을 합니다. 라이프 사이클 API를 통해 컴포넌트가 화면에 나타내는 변화를 작업들을 수행합니다.
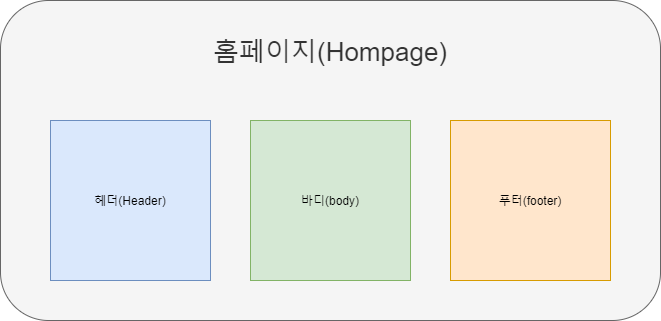
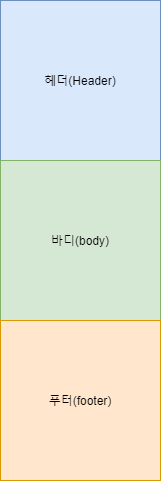
● 2. 사이트를 구성하는 예를 들어보겠습니다. 기본적인 홈페이지의 구조는 아래 그림과 같습니다. 헤더, 바디, 푸터로 나뉘어 있습니다. 헤더와 푸터에는 사이트에서 제공하는 기본 내용들이 담겨 있습니다. 그리고 몸통 부분은 바디의 내용이 바뀌는 게 지금까지 많이 개발되어온 구조입니다. 그렇게 하나의 홈페이지가 만들어집니다.

● 3. 컴포넌트란 기능을 단위별로 캡슐화한 단위를 말합니다. 헤더, 바디, 푸터 모두 컴포넌트의 조각이라고 말할 수 있습니다. 이들의 특징은 재 사용할 수 있고, 확장할 수 있어야 합니다. 그렇게 만들어진 조각들이 모여 홈페이지를 만듭니다.

● 4. 이런 컴포넌트들이 만들어져 유기적으로 동작할 때 리액트는 본연의 모습으로 사용이 가능합니다. 전자제품의 부품들이 튼튼해야 완성품이 튼튼 해지는 것처럼 리액트 역시 컴포넌트라는 부품들이 완성도 있게 만들어져야 효율적인 프로그램을 만들 수 있습니다.

마무리
컴포넌트는 독립적이며, 재사용 가능하게 만든 부품 조각들을 말합니다.
리액트로 만들어진 홈페이지는 즉 컴포넌트의 조합입니다.
'IT_Developers > React' 카테고리의 다른 글
| React.js - 리액트, 클래스형 컴포넌트(Class Component)란? (0) | 2021.02.13 |
|---|---|
| React.js - 리액트, 함수형 컴포넌트(Functional Component)란? (0) | 2021.02.12 |
| React.js - 엘리먼트(element) 업데이트 예제 (0) | 2021.01.26 |
| React.js - ReactDOM.render() 메서드 (0) | 2021.01.24 |
| React.js - DOM에 Element 랜더링 하는 방법 (0) | 2021.01.23 |

댓글