JAVASCRIPT, CSS 크로스 브라우징 호환 테스트
안녕하세요.
고코더 입니다.

● 1. 이번 시간에는 정말 유익한 사이트를 하나 소개해드리겠습니다. 크로스 브라우징 환경에서 동작하는 웹사이트를 만들기 위해서는 기본적으로 호환성이 뛰어난 문법을 사용해야 합니다. 특히 익스플로러가 문제를 일으킵니다. 매번 브라우저별로 테스트를 할 필요 없이 이 사이트에서 간단하게 호환성을 체크할 수 있습니다.
● 2. 캔아이유즈 닷컴입니다. 해당 사이트를 접속하면 빨간 검색창이 눈에 먼저 보입니다. 이 검색창에 궁금한 문법을 입력하면 됩니다. 가령 예를 들면

● 3. 자바스크립트에서 배열을 찾아주는 "findindex"를 검색해보았습니다. 브라우저별 호환성을 보니 ie11에서도 이 함수를 사용할 수 없습니다. 이렇게 된다면 사용하기 매우 어려운 환경이 됩니다.

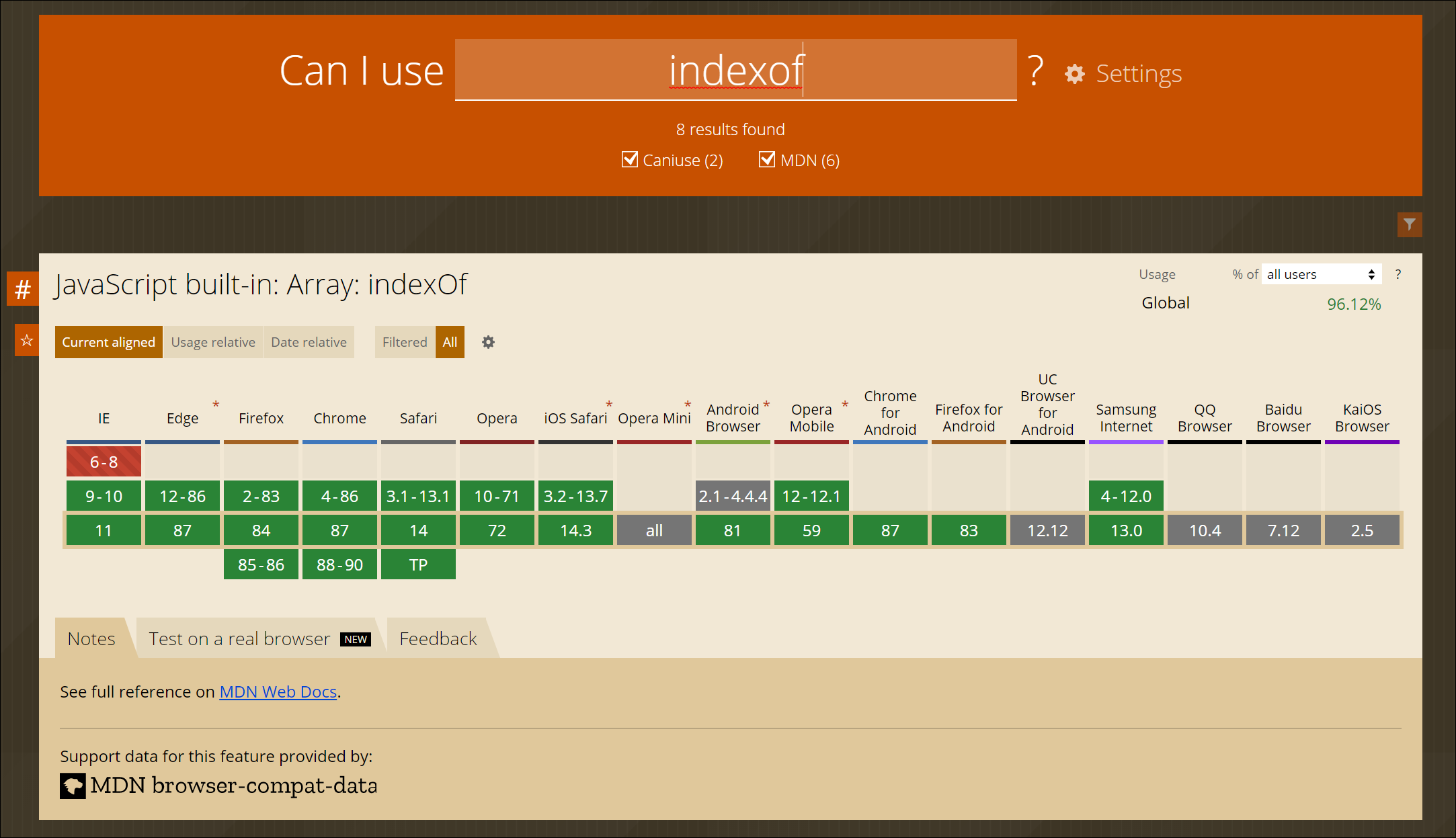
● 4. 그래서 이번에는 indexof를 검색하였습니다. 이번에는 ie11에서도 사용 가능합니다. 그렇다면 배열을 찾을 땐 이 함수를 사용해야겠네요. 이런 식으로 크로스 브라우징 테스트를 간단하게 할 수 있습니다.

● 5. 이번에는 CSS 문법을 한번 검색해보겠습니다. text-align을 찾아보니 모든 브라우저에서 사용이 가능합니다. 너무나도 기본적인 문법이기 때문입니다.

마무리
개발자를 위한 멋진 사이트!
'IT_Developers > 개발기타' 카테고리의 다른 글
| 온라인 ERD 무료 프로그램 - aquerytool.com (1) | 2021.04.01 |
|---|---|
| DejaVu Sans Mono - 가장 많이 사용되는 개발자 폰트 데자뷰 다운로드 / 첨부파일 (0) | 2021.01.27 |
| CDN - JSDelivr js,css 버전 변경하기 / 구버전 사용하기 (0) | 2021.01.18 |
| 용량 단위 - KB, MB, GB, TB, PB, EB, ZB, YB / 킬로, 메가, 기가, 테라, 페타, 엑사, 제타, 요타 (0) | 2021.01.14 |
| 웹 서비스 동향을 알아보는 사이트 - w3techs.com (0) | 2021.01.11 |

댓글