VSCode 설명서
안녕하세요.
고코더 입니다.

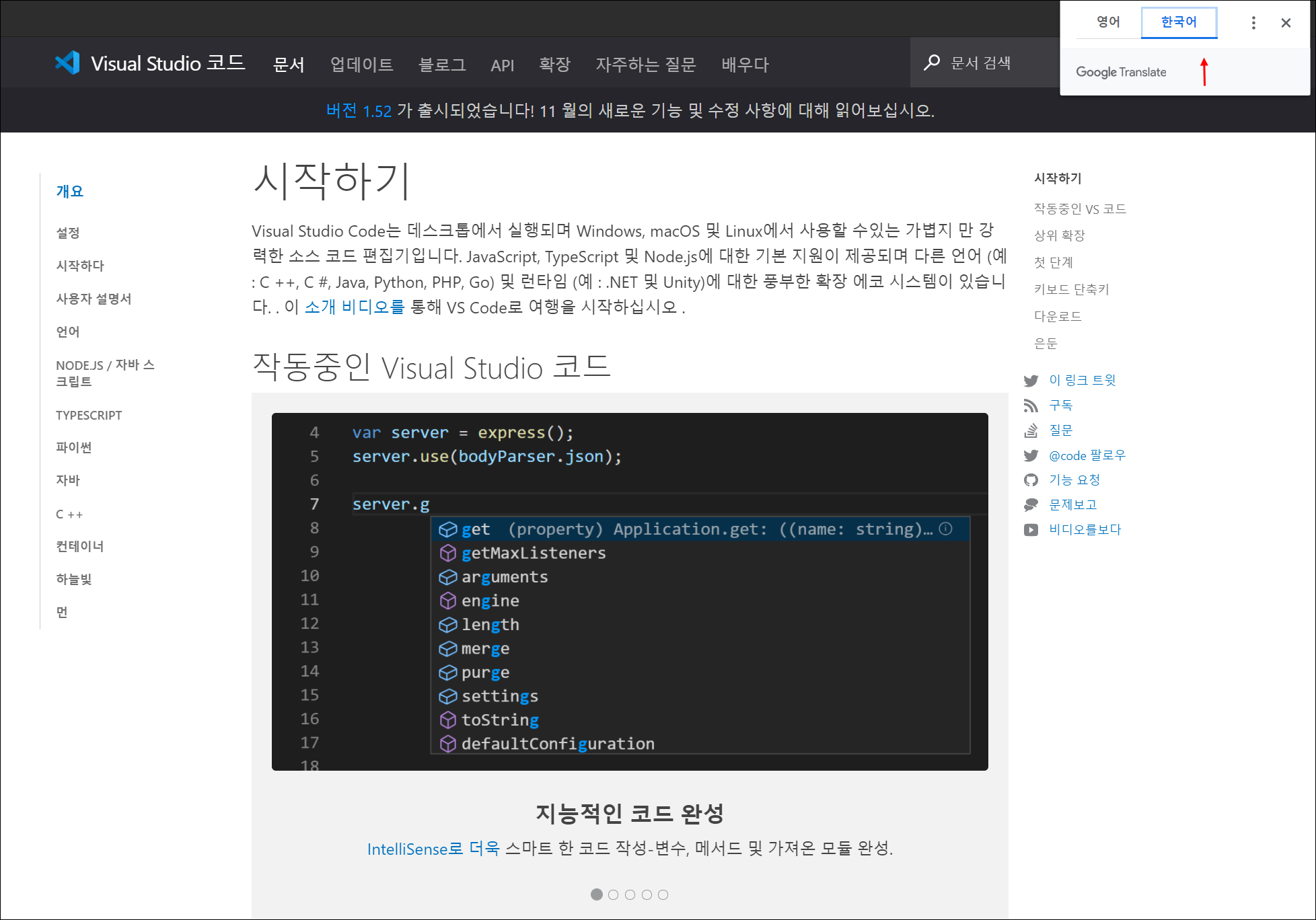
● 1. VSCode는 가장 많이 사용하는 에디터입니다. 신입 시절에는 비주얼 스튜디오를 사용해왔고, 닷넷 개발 이후에는 이 코드를 사용하면서 MS가 만든 개발 툴에 대해 애착이 남다른 거 같습니다. 사용자를 위한 아주 편리한 기능들은 언제나 봐도 감탄입니다. 비주얼 스튜디오 코드는 따로 설명서를 읽지 않아도 직관적으로 개발되어 있지만 MS는 해당 공식 매뉴얼을 제공하는 사이트를 제공하고 있습니다. 주소는 바로 code.visualstudio.com/docs 입니다.
● 2. 사이트에 접속하면 Docs 카테고리에 매뉴얼을 확인할 수 있습니다. 시작부터 언어별 설정까지 상세하게 기록해놓았습니다.

● 3. 설명하기 어려운 개념들은 동영상으로 친절하게 설명을 해놓기도 합니다.

● 4. 그리고 해당 문서가 도움이 됐는지 설문조사를 하여 좀 더 보강하기도 하면서 계속 업데이트가 되어 갑니다.

● 5. 특히 언어별로 세팅 과정은 현업에서 아주 좋은 문서입니다. 확실히 이런 부분은 마이크로 소프트가 최고인 거 같습니다.

● 6. 그리고 영어를 모르시는 분들은 크롬의 한국어 번역 기능을 통해 읽어보시길 바랍니다.

마무리
유료로 만들어도 베스트셀러였을 프로그램
'IT_Developers > IDE' 카테고리의 다른 글
| Visual C++ 최신버전과 구버전 다운로드 (0) | 2021.01.28 |
|---|---|
| VSCode - "package-lock.json: For performance reasons, document symbols have been limited to 5000 items.." / 비주얼 스튜디오 코드 (0) | 2021.01.17 |
| 비주얼 스튜디오 코드 - 자동 업데이트 사용하지 않기 / VSCode (0) | 2021.01.12 |
| 비주얼 스튜디오 코드 - 테마(theme) 변경하기 / Color Theme / VSCode (0) | 2021.01.12 |
| 비주얼 스튜디오 코드 - 32비트 다운로드 / VSCode x86 / 첨부파일 (1) | 2021.01.12 |

댓글