스케줄러 실행 메서드 setInterVal()
안녕하세요.
고코더 입니다.

● 1. 오늘은 일정 시간을 두고 실행을 반복하는 메서드인 setInterVal에 대해 알아보겠습니다. 현업에서도 이 메서드는 자주 활용되는 기능입니다. 사용자의 상태를 체크하거나 매 초마다. 브라우저에 변화를 나타내기도 합니다. 대표적인 게 타이머 기능을 만들 때는 이 함수를 사용하게 됩니다.
● 2. 기본 사용방법
2번 라인 : 실행 코드를 넣습니다.
3번 라인 : 반복 실행 시간을 입력합니다. 1,000은 1초입니다. 100은 10/1 초입니다.
setInterval(
실행코드,
1000
);
● 3. 사용 시 주의할 점은 큰따옴표 묶어서 사용해야 제대로 동작합니다.
setInterval("console.log('Timer Test');",1000);
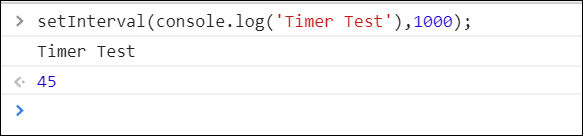
● 4. 만약에 더블 퀘테이션으로 묶지 않는다면 1회성으로 실행됩니다.
setInterval(console.log('Timer Test'),1000);
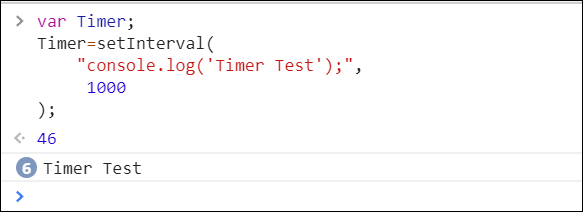
● 5. 변수에 담아서 실행을 합니다.
3번 라인 : 콘솔 로그에 글자를 출력합니다.
var Timer;
Timer=setInterval(
"console.log('Timer Test');",
1000
);

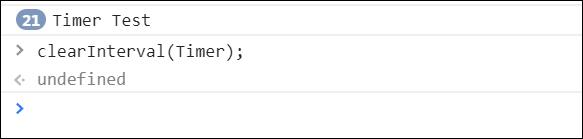
● 6. 정지방법은 해당 메서드를 실행합니다.
1번 라인 : 실행한 setInterval을 정지합니다.
clearInterval(Timer);
마무리
자주 사용하는 메세드입니다.
'IT_Developers > Javascript' 카테고리의 다른 글
| JavaScript - 배열 숫자 데이터 정렬하기 / sort(); (0) | 2021.04.01 |
|---|---|
| Vanilla js - 바닐라 JS란? 무엇일까? / vanilla-js.com/ (0) | 2021.02.13 |
| JavaScript - let 은 IE11 버전부터 제공합니다. (0) | 2021.01.18 |
| WebRTC 란? - 개발한 곳은?, 탄생, 문제점, 대표API / 이론 위주로 쉽게 설명 (0) | 2020.03.31 |
| JavaScript - 호이스팅이란? 간단한 예제로 알아보기 / Hoisting (0) | 2020.03.30 |

댓글